Blocked a frame with origin http://localhost:8070 from accessing a cross-origin frame
原创 2019-06-25 10:01:46.0 阅读(10572)次
在使用Ueditor编辑器做上传服务时,因为上传服务图片的服务器与页面的服务不是同一个,涉及跨域问题,我在服务端已经设置好支持跨域的情况下,在上传时报了如下错误:
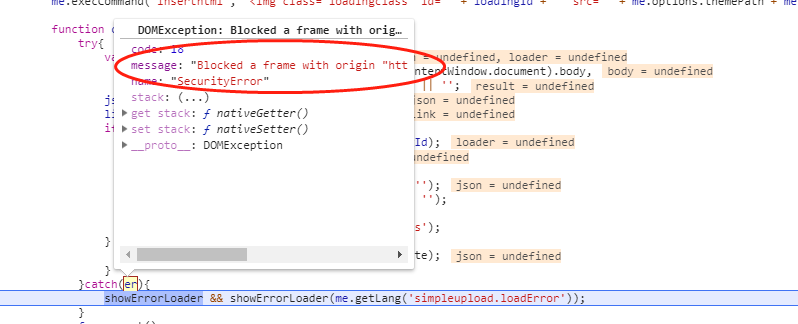
Blocked a frame with origin "http://localhost:8070" from accessing a cross-origin frame
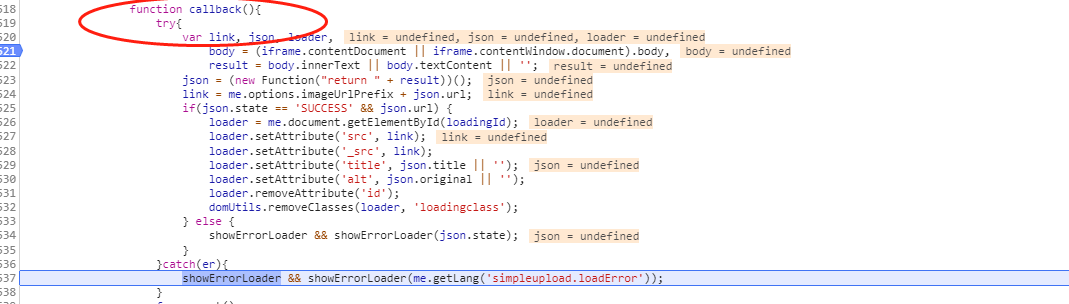
不过Ueditor并没有把这个错误打在控制台上,是我调试代码发现他try catch掉了。如下图:



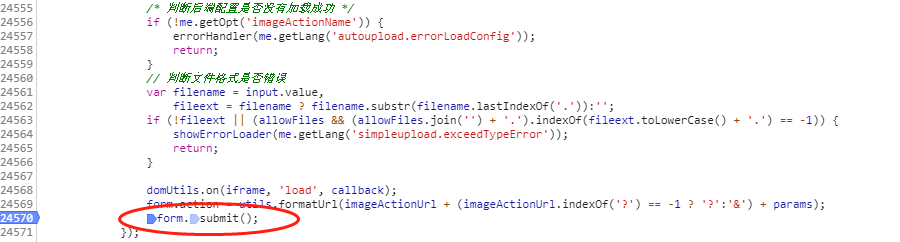
然后上面代码还显示了Ueditor使用了表单提交上传的文件,我百度了一下发现现在Ueditor表单上传并不支持跨域。实际上上传是成功了,只是页面拿不到返回值。
知道了问题那就好解决了,参考这位大牛的:https://blog.csdn.net/lnkToKing/article/details/79091753
他使用的是重定向到页面,,不好理解,这么说吧,a是管理系统,b是我的上传服务,我使用的是重定向到a服务中的接口并把数据返回a页面中,这样a上传到b时,就可以获得数据了。
下面把a服务的接收上传结果的接口贴出来,其他的跟上面大牛的代码一致:
@RequestMapping("/uploadResult")
@ResponseBody
public String uploadResult(@RequestParam("result") String result, Model model){
return result;
}当然,你也可以把a,b两个服务配置成两个相同主域名的子域名,比如a.baidu.com,b.baidu.com就没有跨域一说了
spring boot 跨域可以参考http://classinstance.cn/detail/52.html
下一篇:Spring boot跨域配置