xheditor图片上传到springmvc中报The current request is not a multipart request
原创 2018-01-08 17:11:07.0 阅读(2050)次
xheditor图片上传到springmvc中报:The currentrequest is not a multipart request
js代码如下:
$(document).ready(function() {
$('#editorTx').xheditor({
upImgUrl:"http://127.0.0.1:8090/dglmp/api/imgUpload",
upImgExt:"jpg,jpeg,gif,png"
});
});
springmvc代码如下:
@RequestMapping(value="/imgUpload",method={RequestMethod.POST})
public @ResponseBody Map upload(@RequestParam("filedata") MultipartFile multipartFile, String date, HttpServletResponse response) throws Exception{
String fileExt = "jpg,jpeg,gif,png";//可支持的文件扩展名
Map validMap = new HashMap();
return null;
}


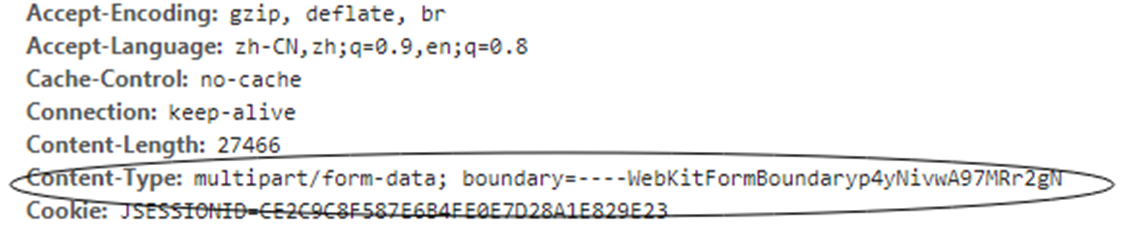
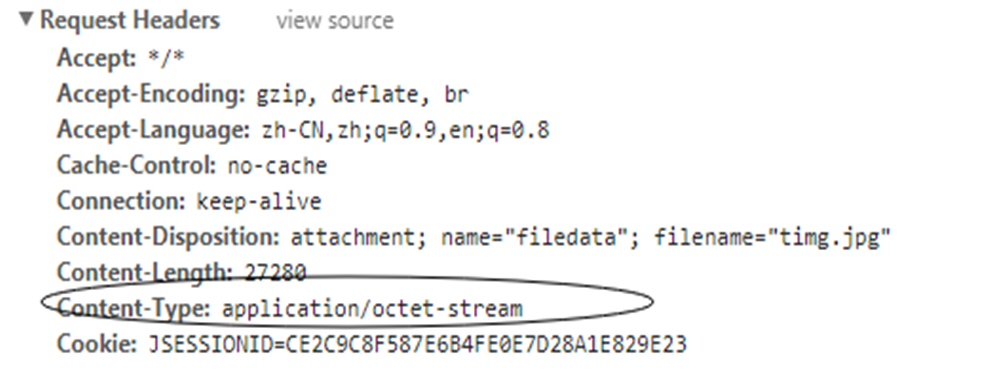
上面图中的Content-Type明显和我们平时上传的设置不一样,这个类型是html5的上传方式,正确的设置应该是:
Content-Type:multipart/form-data
于是找了下xheditor的上传配置,把html5Upload 设置为 false,关闭html5上传就可以了,再次上传,下列请求参数就正确了:
$('#editorTx').xheditor({
upImgUrl:"http://127.0.0.1:8090/dglmp/api/imgUpload",
upImgExt:"jpg,jpeg,gif,png",
html5Upload : false
});再看Content-Type上传参数就对了。